
Kiosk for All
Kiosk for All is a mobile app designed to streamline hospital workflows that have become increasingly difficult due to staff shortages and post-pandemic protocols.
My Role
My Contribution
UI/UX Designer
User Research
UX Design Strategy
Interaction Design
Visual Design
Prototyping
Branding
Tools Used
Team
Duration
Figma
Adobe Illustrator
2 UI/UX Designers
1 Product Owner
1 Engineer
1 Business Strategist
10 weeks
Intro
Healthcare organizations are continually battling conflicting priorities with stretched resources. With the increasing demand for healthcare services in hospitals during and after the pandemic, it is difficult to maintain high satisfaction for both patients and healthcare workers. Our objective was to identify new opportunities for hospitals and create a solution that provides a seamless user experience for their end-users/patients.
Goals
Design a digital solution to increase patient's satisfaction, and repurpose hospital staff responsibilities.
-
Improve patient's experience
-
Reduce operational costs
-
Provide seamless user interaction
Outcome
Designed a mobile app with three key features including mobile check-in to alleviate the workload on hospital staff, AR wayfinding to assist patients in arriving to their destination on time, and communicates the wait time to patients.
Design Process
Iteration
Research
Analyze
Ideate
Implement
Evaluate
User interview
User survey
Secondary research
Mind map
Persona
Strategy canvas
Affinity diagram
Brainstorming
Flow chart
User testing
User feedback
Iteration
Wireframing
Style guide
Prototyping
RESEARCH
User Interview
We conducted user interview with 5 hospital admins and 15 patients with various demographic backgrounds to understand their goals and pain points using the current provided technologies, such as apps and kiosks.
Hospital admins
How do users use apps/kiosks within your office?
Patients usually do in-person check in, use the check-in kiosk at the front desk, or check-in from a mobile device prior to arriving at the center.
What complains do users have about using the devices?
It is challenging for people who are not tech-savvy or native speakers. Limited functionalities besides check-in.
Patients
What are the primary tasks you do using the kiosks during your visit in a hospital?

Is there anything you often look for on healthcare related kiosks or apps that are missing, hard to find or dislike?

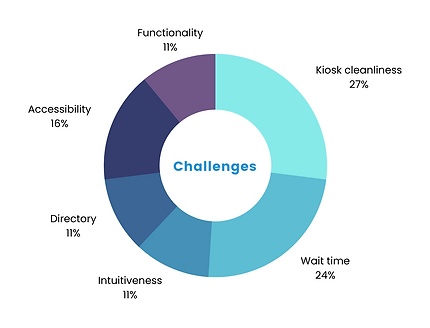
Secondary Research
The use of health kiosks is effective but yet challenging
The benefit and effectiveness of using health kiosks are promising and proven. However, due to infrastructure problems and cost-effectiveness constraints, the decision to deploy kiosks requires careful economic evaluation.
Current hospital-provided apps are underutilized
Accenture found that only 2% of patients in the largest U.S. hospitals use hospital-provided apps. This is staggeringly low, especially considering that, out of the 100 largest hospitals in the U.S., 66% offer their patients apps that aim to help with their condition.
Streamline patient check-in remains the main focus
Simplifying processes continues to be an essential focus for the healthcare system. Offering patient check-in kiosks gives people control over their own registration process, ensuring less errors in recorded personal information and providing easy means to apply copays or pay bills at the kiosk. Streamlining these procedures frees front desk staff from data entry and allows them to focus on other tasks like scheduling or answering questions.
ANALYZE
Persona

Patient persona

Hospital staff persona

Patient persona
Strategy Canvas
Before addressing specific user challenges, we wanted to research the current market healthcare digital solutions, including healthcare kiosks and mobile apps to find patterns and gaps in the market, and identify new opportunities to better meet the needs of our target customers.

OPPORTUNITY
How might we assist hospital administrators in maintaining patient satisfaction while preventing staff burnout?
IDEATE
Solution

One place to make appointments/check-in for all medical facilities
Patients can sign up, find in-network doctors, and select a date on doctor's availability that works with their schedules. This also reduces labor cost and allows hospital administrators to repurpose hospital staff duties and responsibilities.
Check status of wait time
Patients can check their estimated wait time before seeing the doctors by filling out the questionnaires and checking-in beforehand. Allowing patients to know their wait time can improve patient satisfaction, quality of care, efficiency, and reduce anxiety. It is a crucial aspect of providing good healthcare service.


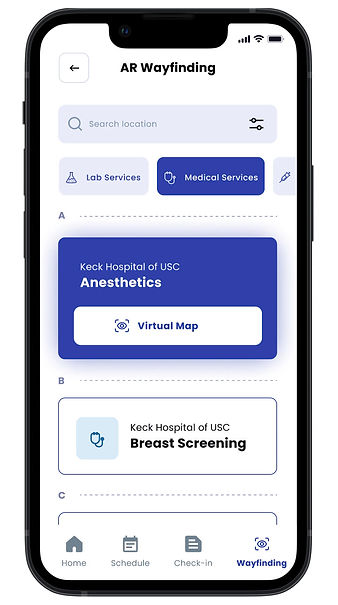
AR indoor wayfinding with accessibility
Patients can utilize AR indoor wayfinding to find their way easily and promptly with our virtual map. Hospital staff can decrease the number of times being asked to give directions and better focus on their primary tasks.
IDEATE
Flow Chart
We had 2 brainstorming sessions and utilized affinity diagram to ideate solutions and features. We evaluated each options based on our research and limitations. From there, we narrowed down to 3 main features and created the user flow chart.

Information Architecture

IMPLEMENT
Wireframes

I created wireframes for the main features and flow based on the IA, which are scheduling appointments, check-in, and AR wayfinding.
Style Guide
Upon discussing with the stakeholders, I created the style guide for a more effective collaboration, and better serve as a shared reference that helps to ensure consistency in language, formatting, and other stylistic elements.


Prototypes
Kiosk for All is an mobile app allows
-
Patients to find in-network physicians and schedule appointments
-
Check-in before patient arrival and check estimated wait time
-
Indoor AR wayfinding feature that helps patients to locate and find their ways
EVALUATE
User Testing
We conducted the user testing with 7 target participants, and recorded the responses in the google spreadsheet.
-
Screening questions to understand their demographic background and what device they use and their check-in process.
-
Ask participants to complete user tasks: schedule appointments, check-in, use AR wayfinding, and contact us for issues.
-
Post-test questions: What features do you find most valuable and why? If you could change on thing in this product, what would it be and why?
Result
-
All participants completed the tasks successfully.
-
Participants described mobile as their primary devices and check-in experience as a triage process (receptionist > nurse > doctor).
-
Non-tech-savvy participants expressed confusion about AR wayfinding and wish to have more onboarding info.
User Feedback
-
All participants valued our approach to simplify and expedite the check-in process, and the options for multi-language communication.
-
All participants said they had got lost in a hospital at least once, and they look forward to seeing how AR Wayfinding can solve this issue.
-
4 out of 7 participants ranked "wait time status" as the most valuable feature.
Iteration

Takeaways

Consider problem holistically
I considered both business needs and user goals throughout our design process

Understand
constraint
I focused on streamlining check-in process because the constraint of HIPAA

Explore variations
of design
I explored different variations of UI and incorporated feedback into iterations
If I have more time...
I will consider adding a QR code to the app, which users can scan on the kiosks to access the option for a larger screen size. Since most of our interviewees prefer using mobile apps over kiosks due to issues such as portability and cleanliness, we did not previously consider the possibility of integrating kiosks and mobile app solutions
